- 2,713
- 329
- CPU
- Intel i7 3770K @3.5 Ghz Cooled by Thermalright Silver Arrow
- Scheda Madre
- Gigabyte Z77 UD3H
- HDD
- SSD Samsung S830 SataIII 128 GB; Samsung Spinpoint F4 SataIII 7200rpm 1TB
- GPU
- Asus GTX970 Strix
- Audio
- VIA HD Audio 7.1
- Monitor
- Philips 226V-Line LED 23'' 1080p
- PSU
- Antec High Current Gamer 620w Modulare 80plus Bronze
- Case
- CoolerMaster HAF X
- OS
- Windows 10 Pro x64
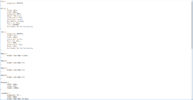
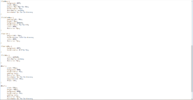
Ciao a tutti, è da poco che sono nel mondo dell'html e ho provato a scaricare un pdf per replicarne il contenuto... la prima parte è ok, ho fatto l'header e i menu laterali poi non senza difficoltà ho fatto anche il primo blocco con i contenuti (quello dell'immagine) ma quando vado a mettere il secondo o il terzo blocco contenuti vengono posizionati con una logica che non riesco a seguire al posto che sotto al primo :retard: come faccio a incolonnare il secondo blocco al primo?
Il primo blocco è quello in giallo, il secondo è in rosso
E' tutto allegato, grazie a chiunque mi vorrà aiutare
:grat::ciaociao:
- - - Updated - - -
Up
Il primo blocco è quello in giallo, il secondo è in rosso
E' tutto allegato, grazie a chiunque mi vorrà aiutare
:grat::ciaociao:
- - - Updated - - -
Up